Projects
Any questions, work enquires or just to say hello
chapolk@gmail.com +46 70 390 10 44+39 33 33 82 55 90
DigitalRoute - Data for subscriptions
Read more- Role: Head of Product Design
- Period: 2021 - 2024
My experience at DigitalRoute has been a very intense learning process, in terms of leadership, product management, strategy and design execution. I did contribute building a user-centric culture from scratch, setting up processes for the whole R&D department, providing decision tools to our senior leadership, building two design systems with a strong focus on accessibility, and ultimately designing a vision for one of our products.
DigitalRoute is a company created in 2000. They support businesses into their billing processes: they collect usage data such as the electricity consumed in a building, the amount of kilometres driven by a connected vehicle, the amount of data used by a connected device, or the amount of minutes streamed on a video service, and process this data into information that can be read by a billing system.
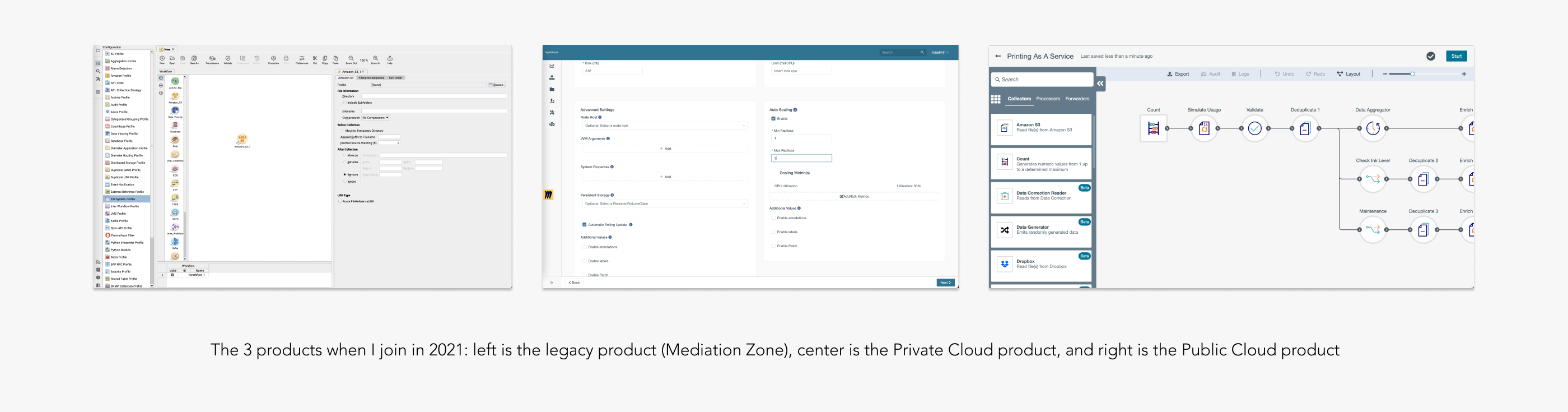
The universe in which DigitalRoute operates is a mix between technical infrastructure and financial services. When I join the company in the end of 2021, their portfolio is divided in three products: the legacy product of the company supports mainly large customers with on premise servers (Mediation Zone), and two new products are targeting customers on private and public cloud: Usage Engine Private Edition and Cloud Edition.
The expectations towards me are really high: with a team of only two designers, we have one year to redesign the legacy product of the company to make it fully compliant with the WCAG accessibility standards, all this while developing a user-centric culture within the two new products.

Building a user-centric culture - step 1: the product discovery
When I join DigitalRoute towards the end of 2021, the company has 20 years legacy building products “by engineers for engineers”. Now that they want to expand their business to the Cloud, and compete against new players, smaller and more agile, usability and user-friendliness have become core aspects they need to focus on. The company employs then two designers: one is solely dedicated to the legacy product and the product for private cloud, and another designer is focusing on the product destined to the public cloud, called Usage Engine Cloud Edition.
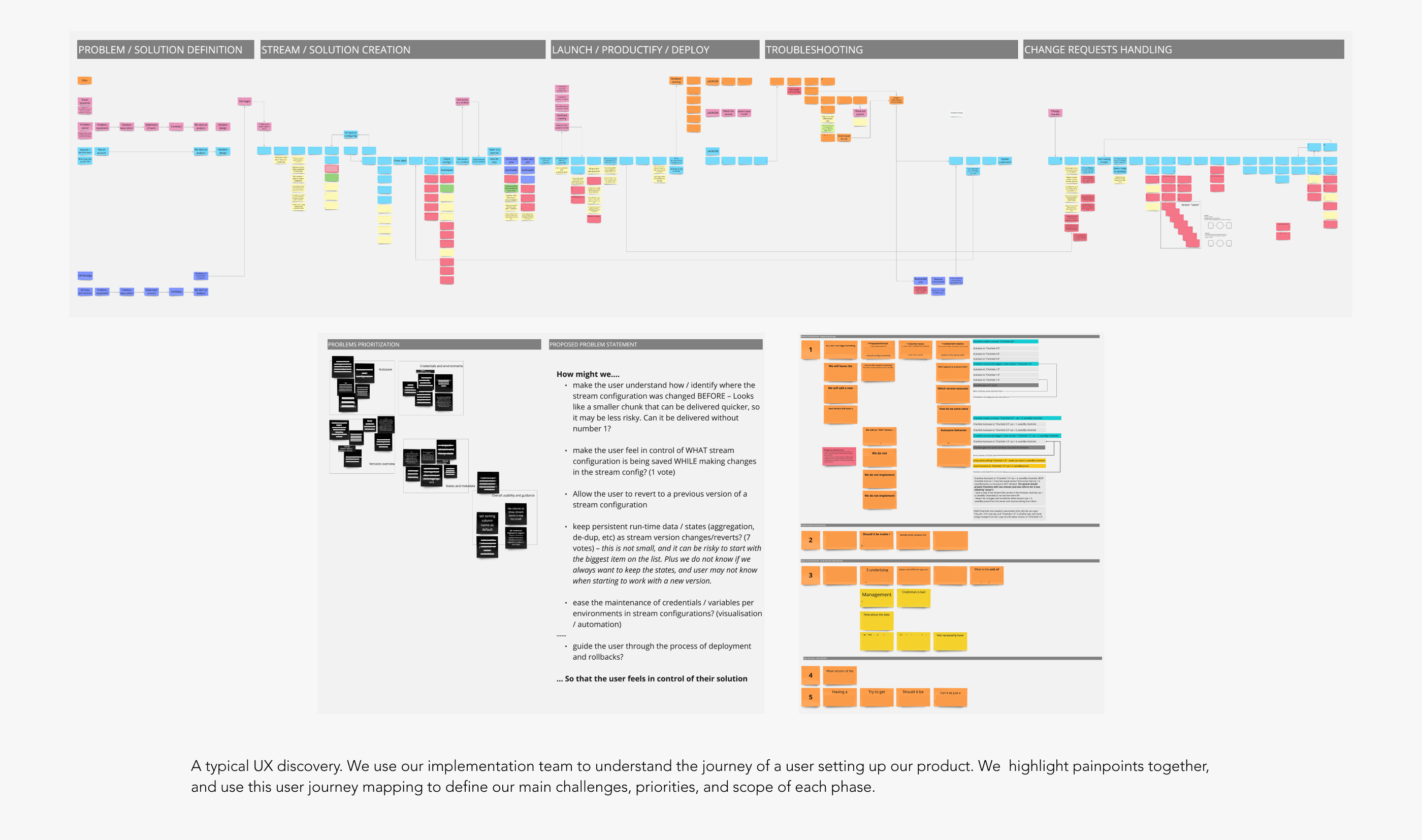
As the legacy product of DigitalRoute is meant to be installed on premises, the company does not have a strong culture of following up on their customers once the purchase has been done. There is a support team, and the Customer Success team is in its early ages. Very rapidly, I decide to try anything I can to become the new best friend of Customer Success and Pre-Sales, which are the unique entry point to our customers. For each new project coming to the product management team, we systematically start with stakeholder and business matter experts interviews to align the knowledge of everyone in the team. These interviews enable us to identify the problems to solve, prioritise them, and scope our initiatives into phases or iterations.
Once that is done, we can start mocking in Figma, and iterate our ideas again with Customer Success and Sales before going into implementation. This change is initially perceived as a drop in velocity for the engineering teams, but with the support of our newly hired CPO, we slowly achieve to establish a culture of discovery within the R&D department. Soon, we see the benefits of it: the teams are more engaged, and they understand better the different topics we are working on, everyone participates in designing the solutions, and grooming them. Our releases are smaller, and we have less re-work after something has been launched.

Building a user centric culture - step 2: the customer lifecycle
Yet, I am not satisfied: the only people we are talking to are still internal stakeholders and we don’t have direct access to our customers. We have personas, but we don’t know much about them: we don’t really know their other tools, working environment, specific skills and expectations. Clearly, one thing we know is that the individuals we are selling our products to are not the one that will ultimately use them. We need to bridge the gap between our buyer personas and our user personas.
The more time I spend in interviews with our Customer Success team, the more I realise that our company works in silos. I am trying to document a customer journey, and I end up mapping internal processes and frustrations. It is time to re-purpose what I am doing: instead of a documentation that will help us in the product team define better our personas, I extend the scope of my interviews, and ask each department in the company to describe me their ideal vision of our customer journey and processes.
My initiative attracts the attention of the senior leadership, they get curious about why I am interviewing everyone. And soon, I am able to present them an holistic vision of the main friction points between our departments, and how they cause frustrations and hassle for our customers. The customer lifecycle map is used during leadership workshops in order to define some company OKRs and strategic initiatives. Mapping our customer journey has helped us uncover our own incoherences.

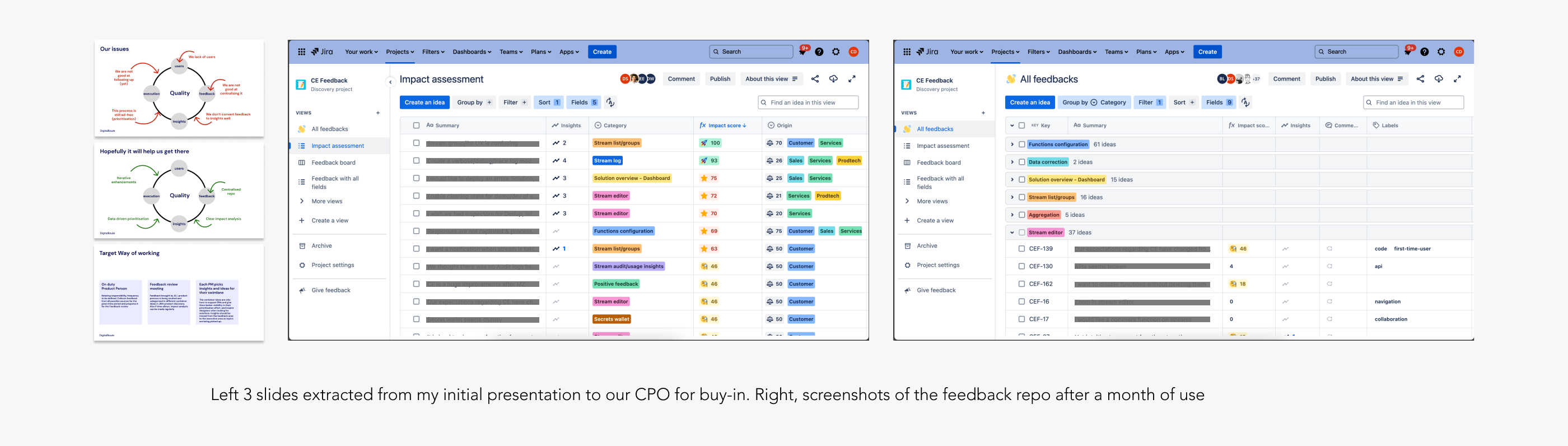
Building a user centric culture - step 3: keep the feedback coming
Another of my personal obsessions at DigitalRoute is the way we manage feedback. When I join, the Product management team has a dedicated tool where they manage their feedback (collected manually from interviews, mail, meetings, and all kind of conversations), connect it to ideas, and then organise these ideas into a roadmap. We have regular “grooming” sessions where we collectively read the new feedback coming and link it to existing ideas or create new ideas to solve it. This way of working bothers me for two reasons:
- the tool does not enable us to look at all the feedback collected once it is divided into ideas, so we never get a “heatmap” of the areas in our product that get the most feedback.
- connecting the feedback to ideas leads us to having a tremendous amount of ideas in our backlog, more than we will ever be able to implement. I wish we would have a smaller backlog, and a lot more feedback waiting to be turned into ideas.
In reality, what I realise soon is that the mindset of the product management team when it comes to feedback is the same as with JIRA tickets: they think in funnel and try to move the feedback as fast as possible from “Received” to “Solved”. But in my opinion, feedback is not something we should be too much reactive on. Ofcourse, we need to continuously improve our products, but sometimes it can also be good to let the feedback stay for a while and see if more people comment on the same topic. I want to let the feedback simmer a bit before we take actions.
Taking advantage of a tool migration when the product management team decides to start using “JIRA Product Discovery”, I achieve to convince them to work differently with feedback. We create a separate JIRA project for our feedback, and divide our feedback into categories. We use the comments functionality to avoid having an uncontrollable amount of feedback tickets: when a feedback comes that completes or repeats something we already heard, we just log it as a comment in the same ticket. The new organisation requires a lot of manual work, but the product we are working on is still young, and the amount of feedback we receive is still manageable. We use the “Impact score” functionality to rank our feedback: the more comments in a feedback ticket, the higher the score. The source of the feedback also influences the impact score: a feedback from our customers has a stronger impact score than an internal feedback.
In a context where we have a very low exposure to our customers, the feedback project is a breathe of oxygen for the product managers. Slowly, we decrease the amount of ideas in our backlog, to only having about one year of visibility. Instead the feedback project has grown and help us get a sense of the areas where we should focus and iterate the product.
Lastly, a feedback button has been added directly in the product, enabling the end users to write to us directly. This is also an amazing opportunity for us to get direct exposure to our customers, without the filter of customer success or sales. Slowly, our product team is finally getting the right tools to be user-centric.

Growing the team and structuring ways of working across three products
As quality and design have become core focus at DigitalRoute, the design team is growing, and we recruit three new designers during my first year. This is the occasion to establish our routines as a team, and decide how we want to work. We split the team into two: two designers will work on the legacy product, where the challenges are more to update an aging interface and iterate on existing functionalities, while 3 designers are focused on the new “Cloud Edition” product, where a lot more discovery and strategy is needed as we are often building functionalities from scratch.
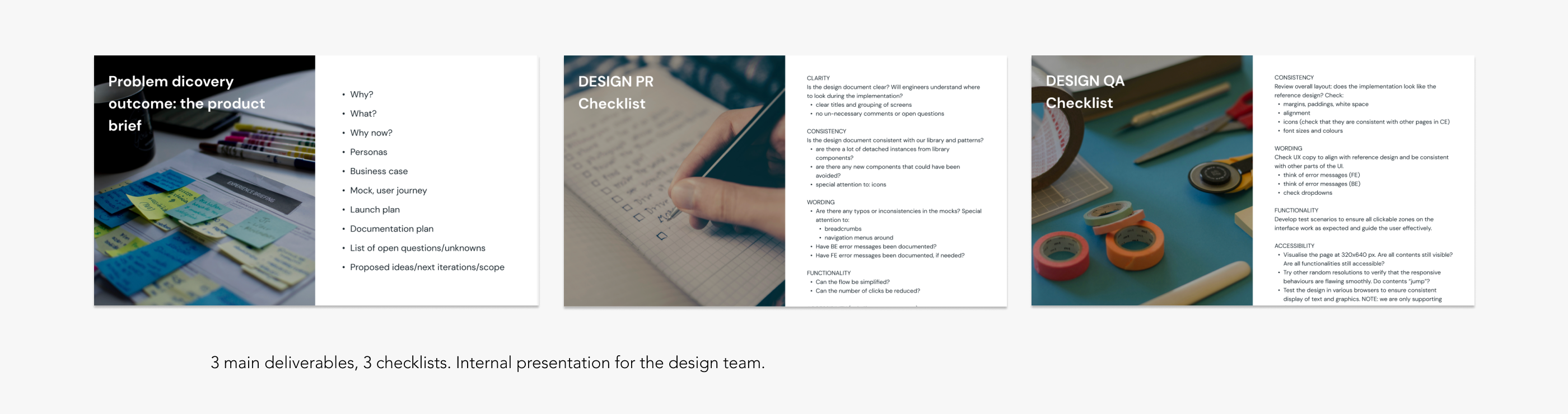
When I join, the team is already gathering every Monday morning for their “standup”. It does not really make sense to me to have a stand-up, knowing that we anyway work on super different topics and don’t really collaborate during the rest of the week. But I get to understand that what is at stake here is more the unity of the team. The standup is indeed the only recurring meeting for a team that is most of the time split in cross-functional teams. The Monday morning stand-ups evolve to become a safe space, when we take time to chat a bit about our personal lives, or interesting articles we found, or discuss company initiatives. Instead, our work-focused meetings are the feedback sessions, where designers get to show what they are working on, and ask for help. As the new joiners are making their way through their new job, it is highly satisfying to see the trust and the respect within the team. Each designer works with 2 cross-functional scrum teams. As our projects are quite long, they are stable in their teams and don’t swap topic too much. Yet, to avoid that each designer becomes too specilalised in one area of the products only, we create three main milestones in the process:
- The product brief, where the product manager and the designer collaborate to define the “why” of the project (problem to solve, business opportunity, success measurement, requirements, initial ideas, outcome of discovery interviews, scope, phases)
- The design PR, when the design phase is wrapping up, and before the implementation really starts, we use each others’ eyes to make sure that noting has gotten forgotten: could the solution be simpler? are we consistent with our design system? is there anything missing?
- The design QA: throughout the implementation, we keep iterating with the engineering teams and checking the quality of the front-end. Is everything according to our expectations? Is there any visual bug, or design inconsistency that could have gone through the previous iterations?
These steps help us structure the way we collaborate with other teams, and manage expectations. For the designers too, having a routine is a good way to grow their roots, and learn from each other, as each milestone is the occasion to present their work to their peer, in addition to the more informal feedback sessions. Ideas travel faster from one project to another, designers get the big picture of what we are trying to build, their perspective is not limited to their own scrum teams, and the knwledge gets shared even across products.

Explaining what we do - employee onboarding
Hiring designers also means onboarding designers. Considering how technical and specific is the business in which we operate, it is a real challenge to design the onboarding process in a way that will help new joiners understand the big picture, as well as be operational within a short time. One of my key objectives is that I want them to really understand and experience what our product does. With the help of a product manager, we create a demo account based on a potential true story: Cultflicks is born. For each new joiner, we tell the story of a streaming company that wants to measure how many minutes their customers have been watching each program to be able to bill them (pay per view plan), but also settle the royalties between different studios, and ultimately run some analytics and identify heavy users from users risking to churn. Intentionally we have hidden some mistakes in the account, and the product does not operate as it should. Each new joiner is invited to figure out what are these errors, and correct them.
The exercise is so efficient that we soon start using it outside of the design team. The global intro where we present Cultflicks helps people understand our market and value proposition, the demo account with the intentional errors are good hands-on exercises to get familiar with the product. Soon the marketing team hears about Cultflicks, and our fictional company becomes a case study in our website.
At the same period, the HR department is re-vamping global corporate tools regarding employee onboarding. We collaborate with them to adapt both Cultflicks and the customer lifecycle journey, so that they become part of every joiner’s onboarding at DR.

Two design systems
When I join DigitalRoute in 2021, the legacy product is facing big challenges: one of our main partners, SAP, is requesting that we meet the WCAG accessibility standards for compliance reasons. The product is really technical and its interface has not changed much in twenty years. Considering the strengths in the engineering teams, we choose to migrate our front-end to a java based framework called Vaadin, that is specialised in accessibility. We identify also the main areas in the product that will need redesign to offer an increased usability. The work of the designers is split in two: they iterate and propose re-designs for the main areas to improve, but in parallel they review from a design standpoint all the interfaces that the six development teams migrate continuously. Their focus is mainly to maintain consistency between the different engineering teams in this high pace project and flag any “new patterns” before changes become uncontrollable. The new version of the software is finally released in April 2023, to the great satisfaction of our partner and customers. The new version is accessible, but also easier to use, and more modern. We use the System Usability Scoring method to evaluate the usabilty of our interface before and after the change, and to our great satisfaction we see our usability score increase from about 42 to 55.
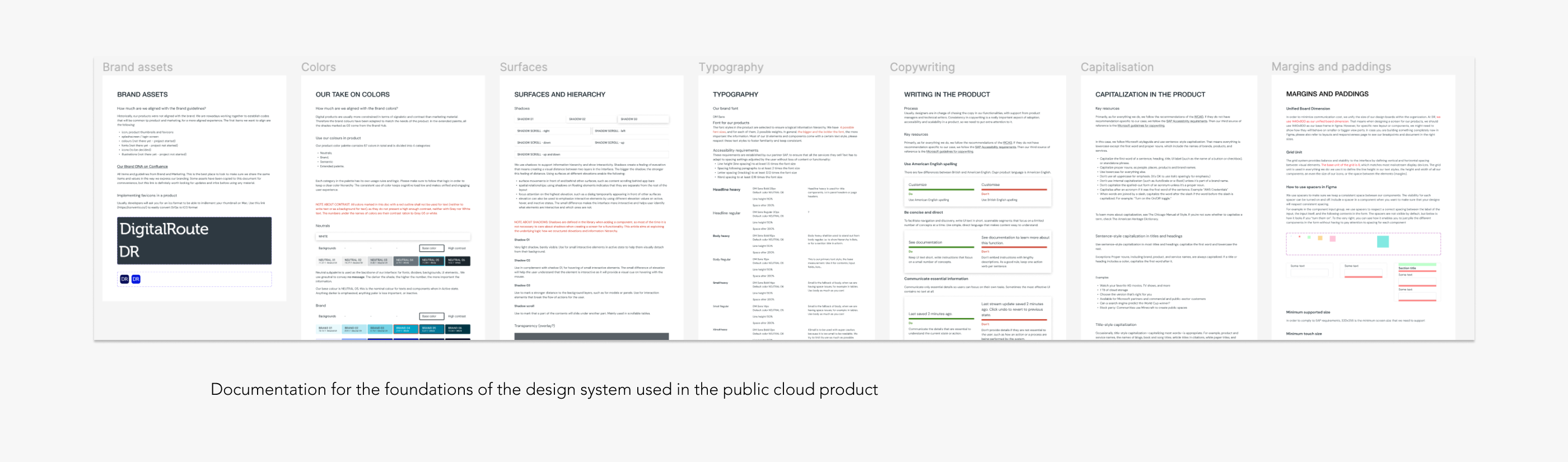
On the other hand, the new product also needs some UI love: it has been developed a bit as a “startup product within a startup” and the front-end code is not well organised, hindering our velocity and our ability to iterate on the overall user experience. This more modern product is developed in React, so there is no point to use the same framework as for the legacy product.We decide to keep two separate design systems and brand expressions for the two products which also address very different types of companies. For the new product, our effort is focused in migrating our entire front-end to a tool called Storybook that will enable us to see the React components and will offer us some sort of visual sandbox environment for the UX/UI of the product.
The migration takes about 24 months and is one of my main projects. I champion it internally toward the engineering managers, and the product management team, making sure that we dedicate enough time and resources to it. I work closely with the engineering team to integrate Storybook in our definition of done, I create and document the design system from a design perspective, and work as a gate keeper for it in the different projects my team is involved in. Despite the product being relatively young (seven years), the technical debt is already important, and just realigning all parts of the product enables us to delete few hundred of thousands of lines of code. The investment in time is expensive, but slowly, we see the quality and the consistency increase. As the Storybook library fills up, the velocity also starts picking up. The pages start looking more consistent, a lot of small visual bugs get resolved, and the interface becomes entirely responsive. Having now a clean and consistent design system allows us to implement modifications faster and more consistently. By the time I leave DR, we are in a position where we can finally work closely with the marketing department to express the brand better in our product.

Acquisition, rebranding and vision
The end of 2023 and beginning of 2024 is a tough year for DigitalRoute: the company needs to reorganise a bit and let go some employees. A new investor acquires the capital and comes with a lot of new expectations, especially during the due diligence phase. The need for a product vision is really clear: it will help us show our new owner that we know where we are going, and it will re-motivate the teams internally after the layoffs and some months of hard work on technical and architectural debt.
I pair with some of my colleagues in product management and marketing to assemble the base of “what we know”: what we know about our market, what we know about our product, what we we know about our strategic positioning. We then move into “what we guess”: emerging trends in digital, and more specifically in the data management and billing industry. Very quickly we realise that several futures are possible for our products, and conversations get stuck, people get frustrated, feeling that we lack of clear direction. But we need to go beyond that. The market is uncertain, the economy is uncertain, and that is true for all businesses. We can’t afford to wait for certainty.
So we start listing the different areas where we have uncertainty and where we see that we could go one way or another. We identify 22 of them. Once those are identified, I push the product managers to ask themselves “how will these choices actually affect the product in 5 years?”. The exercise is time-consuming, but slowly, we realise that some of our strategic choices are important for our sales, our distribution or our operational roadmap, but don’t really influence the positioning or the experience in the product itself, while some others will have a stronger impact on what we will actually build.
Once we have identified the criteria that will have the strongest impact on the product, we focus our efforts into imagining different scenarios: what if we focus exclusively on compliance for a few years? what if we we solely focus on one user persona, or on another?
The goal of the exercise is to design “extreme visions”, we all know that the actual product vision is somewhere in-between these hypothesis, and that we will ultimately make more balanced decisions. But forcing ourselves to draw some sketches of the product as we would draw caricatures helps us really understand and “visualise” what we are talking about. After 3 creativity sessions, we have narrowed our uncertainties to 8, and we have more than 50 drawings of the different possible futures of the product. About 10 of them deserve a more detailed visualisation.
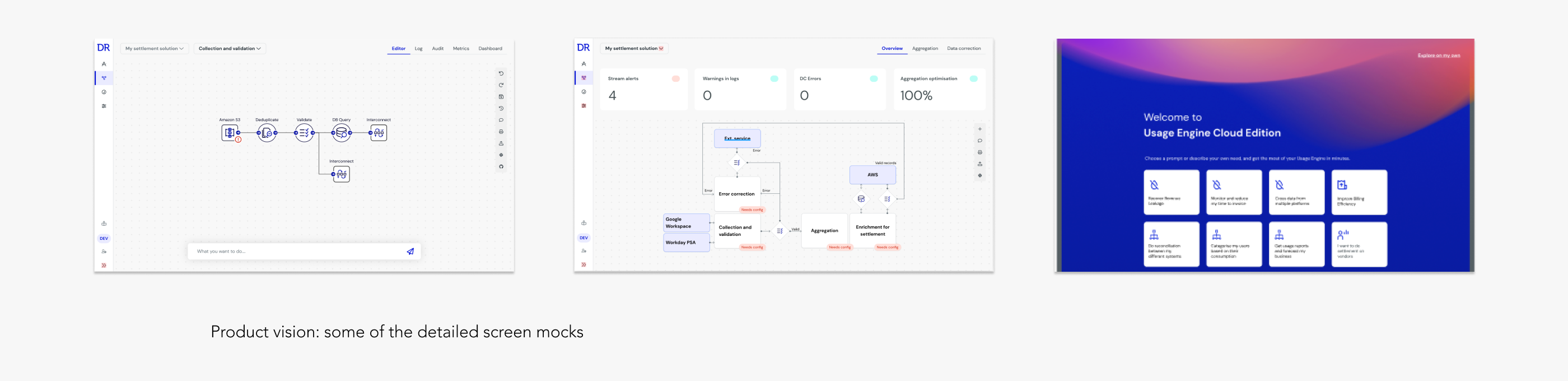
Working closely with our Head of Brand, I illustrate our key concepts into detailed visualisations. It is time to present this work to our senior leadership and explain our approach. The leadership team is enthusiastic: as we hoped, these representations of the product help them get a very concrete ideas of how our immediate choices will affect our product on the long run. After a few months of frustration, it feels like we are on our way to a clear product vision.